Tags
DESCRIPCIÓN
En base a la experiencia del histórico de google analytics de la web y las visitas recibidas este último año, creemos la necesidad de mejorar en una primera fase varios aspectos de usabilidad, diseño y posicionamiento. Considerando que podemos aumentar bastante el número de visitas con una preparación previa y una fase posterior de posicionamiento.
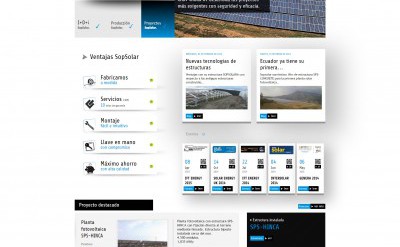
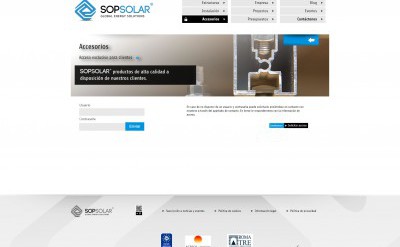
La web de SopSolar se había realizado unos años antes sin haber tenido en cuenta la adaptación a los diferentes dispositivos móviles, aunque una vez apareció la noticia de que en breve Google iba a sacar la actualización de su política para dar menor relevacia a sitios web cuyo contenido no estuviera adaptado a dispositivos móviles, nos pusimos en contacto con el cliente para realizar esta nueva actualización.
OBJETIVOS
Conseguir una web que estuviera adaptada a las pantallas de los diferentes dispositivos, tanto móviles como otros formatos de pantalla, además contemplase ciertas reglas de usabilidad de Google para que los usuarios mantuviesen una buena experiencia del sitio web en dispositivos principalmente móviles de pantallas de pequeño formato.
TAREAS
- Rediseño de los diferentes elementos para poder realizar su escalado a la hora de redimensionar la pantalla.
- Creación de elementos de diseño nuevos
- Configurar política de cookies.
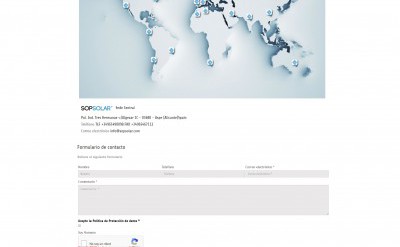
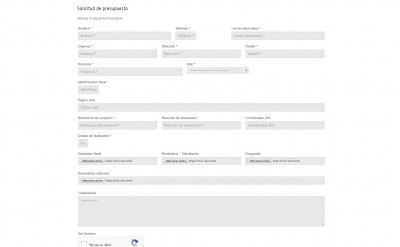
- Rediseño del pie de página, mapa de contacto y formularios.
- Actualizar imagen corporativa del cliente en todos los elementos corporativos que incluian la anterior imagen (iconos, favico, watermarks, etc..)
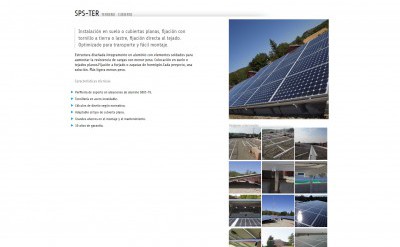
- Otras tareas: Programar menú, carrusel de imágenes, reformateado de pantalla principal, secciones, textos, tamaños de textos, tamaños de imágenes, compatibilidad en nuevos navegadores, permitir el toque de pantalla para ciertos botones, escalado, etc..
- Posicionamiento: Revisión etiquetas alt, etiquetas meta, títulos de las páginas, jerarquía de etiquetas,urls canónicas (revisión)etc.
- Usabilidad:Revisión abandonos de las diferentes secciones, mapa de clics del usuario, revisión de contenidos, enlaces, etc..